WordPressサイト制作デモンストレーション 11月28日実施分

Contents
WordPressサイト制作デモンストレーション「ワードプレスで作る簡単コーポレートサイト」を実施しました
先日、スマートワークWebチームでミーティングを行いました。
今回のミーティングでは、ワードプレスを使ってどのようにweb制作を行うのか、事業所スタッフが実際にサイトを作る様子を、利用者の皆さんに見ていただきました。
本日のプログラム
- WordPressのダッシュボードの説明
- プラグインの追加とそれぞれのプラグインの説明
- セキュリティの設定
- その他初期設定
- 制作開始
- 質問コーナーと今後の方針
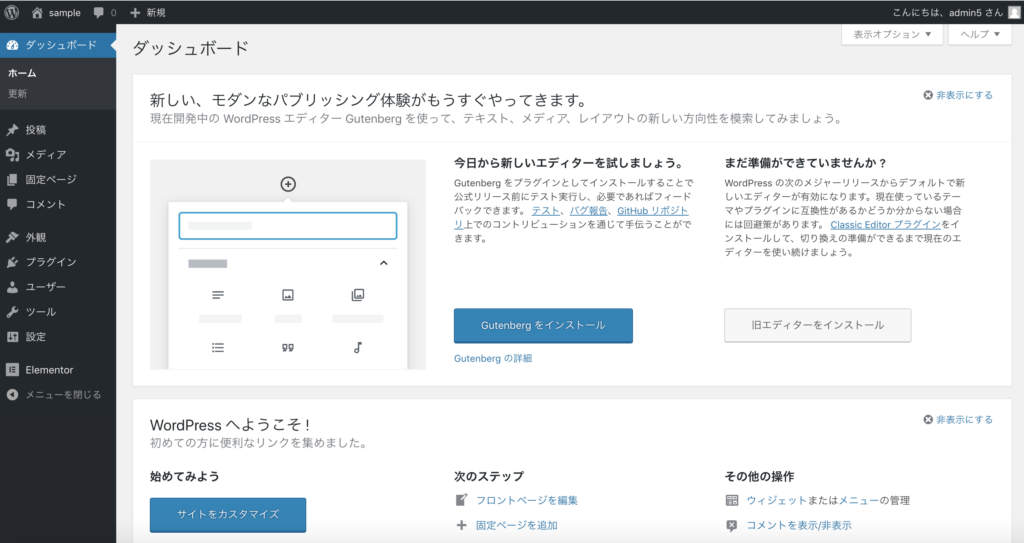
1.ダッシュボードの説明
ワードプレスにログインすると、ダッシュボードという管理画面が現れます。

WordPressではこの画面からサイトの制作、記事の投稿、設定などを行います。色々な項目があって難しそうです。自分も初めはなにがなにやら分からず、すみやかにブラウザバックをしました。
そんな事態を避けるために今回はまず、ダッシュボードに表示されている各項目の簡単な説明を行いました。これでもうなにも怖くない!簡単なサイトやブログは制作することができます。便利な世の中だ。
2.プラグインの追加とそれぞれの説明
ダッシュボードの説明が終わりいよいよ制作開始!とはいきません。次はプラグインなるものを追加していきます。
プラグインとは、WordPressをもっと便利に色々なことができるようにカスタマイズするためのプログラムです。プラグインを使えばプログラミンなどの専門的で難しそうな知識がなくても、簡単に便利な機能を追加することができます。例えば、お問い合わせページを作りたい時はお問い合わせフォームを作るプラグインを、セキュリティを強化したければセキュリティ対策をしてくれるプラグインを入れるといった感じです。そんな便利なプラグインがWordPressにはたくさんあります。
そんな便利なものを使わない手はない!楽できるなら楽をしたい!宝くじとか当てたい!ということでプラグインの追加の仕方と追加したプラグインの説明を行いました
ちなみに今回追加したプラグインは以下の通りです。
- All In One Wp Security & Firewall
- セキュリティを強化できます。
- All in One SEO Pack
- SEO対策ができます。SEO対策をすると検索で上の方に表示されやすくなり、もっとたくさんの人にサイトを見てもらうことができます
- BackWPup
- 自動でサイトのバックアップを取ってくれます。サイトのデータが消えてしまい悲しみのあまり枕を濡らす日々が続くといった事態を避けることができます
- WP Maintenance Mode
- 制作中のサイトを見えないようにできます。このプラグインの設定がオンになっている時サイトにアクセスすると、今はメンテナンス中だよといったメッセージが表示されます
- Contact Form 7
- お問い合わせフォームを作ってくれます。
他にも便利なプラグインがたくさんあるので色々探してみると面白いかもです。
3.セキュリティの設定
次はセキュリティの設定です。
このサイトはセキュリティ対策も万全ですとか言えたらなんだかかっこいいのでセキュリティの設定をしていきます。
それに、外部からの侵入や攻撃を受けて、サイトが書きかえられたり個人情報が流出したりなんかしてしまったらとっても怖いです。
なのでやっぱりセキュリティ対策の設定は重要です。
今回のセキュリティ対策は、プラグインの項目でも紹介した「All In One Wp Security & Firewall」を使いました。
このプラグインの設定画面の項目にチェックを入れたり入れなかったりするだけでセキュリティ対策ができてしまいます。すごい!
デモンストレーションではこの設定について説明解説を行いました。
4.その他初期設定
次は、制作途中のサイトがグーグルなどの検索エンジンに引っかからないようにする設定、URLでサイトにアクセスした時にメンテナンス中画面を表示する設定、バックアップをとる設定などを行います。
まず、制作中のサイトを人に見られるのは恥ずかしので見られないように設定します。やることは2つ検索エンジンに引っかからないようにすることと、メンテナンス画面を表示すること。
検索エンジンに引っかからないようにする設定は、WordPressダッシュボードの設定という項目から行います。
また、メンテナンス中の画面表示はプラグイン「WP Maintenance Mode」を設定します。
次に、バックアップをとる設定をします。バックアップは手動でとることもできますが、うっかりバックアップを忘れてデータが消えた、サイトが表示されなくなったみたいな事態になると悲しみが止まりません。なので自動でバックアップをしてくれるようにします。
そんなことを可能にしてくれるのが、プラグイン「BackWPup」!
どういったデータをバックアップとるのか、何時頃バックアップをとるのかなどを設定します。今回は夜中にバックアップをとるようにしました。これで私たちが寝ている間にせっせとバックアップを取ってくれます。働き者だ。
5.制作開始
いよいよ制作を開始します!
まずは、テーマを追加します。
テーマとはサイトのテンプレートのようなもので、適用すれば簡単にサイトの着せ替えができます。また、そのテーマをカスタマイズして自分好みのサイトを制作することができ時間短縮にもなります。デザインに自信がなくてもおしゃれで便利なサイトが作れてしまうなんてすごい!そんなおしゃれなテーマも作っている人がいると考えると世の中すごい人がいっぱいいるなぁって思います。
ちなみに、今回は「Customify」というテーマを使用しました。
次に、子テーマというものを作ります。
「子テーマ」とは、選んだWordPressテーマの機能やスタイルを継承した上で編集していくことができるカスタマイズ専用のテーマです。
テーマは、セキュリティを強化したり、バグを修正したりするためにたまにアップデートが行われます。その時にテーマを直接カスタマイズしているとせっかく作ったものがうまく表示されなくなったりレイアウトが崩れてしまったりといったことが起きます。子テーマを作ればテーマを間接的にカスタマイズすることができるようになります。それによってアップデートした時の困った事態を避けられるようになるのです。
次に、画像を配置したり、項目を作って文章を入れたりといった作業に移ります。ここで活躍するのが、ページビルダーというものです。今回は「Ellementor」というページビルダーを使用しました。これによって画像の配置やメニューのデザイン、文章の追加、デザインがマウスで簡単に行えるようになります。コードを打ち込んだりしなくても簡単に好きなようにサイトを救っていくことができるのです。利用者の皆さんも中山(この記事を書いている人)も新宅さん(デモンストレーションでサイトを作ってくれている人)がページビルダーを使ってどんどんサイトを作っていく様子を見て、こんな簡単にこんなに早くサイトが作れるのかとびっくりしていました。
6.質問コーナー
そして、無事サイトが完成しました。
最後に質問コーナーを設けて利用者の皆さんに質問をしてもらいました。
他にオススメのプラグインは何かページビルダーは他にどのようなものがあるのかなど皆さん積極的に質問されていました。
皆さんが高度な質問をし、新宅さんがどんどんそれに答えていく様子に中山はすごいなーって思いながらぼけーっと見ていました。ダメな奴だなあ。
こうして今回の『WordPressサイト制作デモンストレーション「ワードプレスで作る簡単コーポレートサイト」』は幕を閉じたのでした
まとめ
今回ミーティングをして、「Web制作の勉強をしてきたけど実際にはどんな風な流れで制作が進んでいくんだろう」、「本には難しいことがたくさん書いてあって本当に自分たちはWeb制作に関わることができるのかな」といった不安がちょっとは払拭できたように思います。
利用者の皆さんもとても真剣な様子でミーティングに参加していただき
- Web制作の流れを具体的に知ることができてよかった(利用者Aさん)
- 自分の知らなかった技術をしることができてよかった(利用者Bさん)
- このデモンストレーションを受けたおかげで彼女ができました(中山の妄想によって生まれた架空の人物Cさん)
などといった感想をいただきました。
これから、今回のミーティングをいかしてどんどん、いいサイトを作っていけたらいいなと思います。
拙い記事でしたが最後まで読んでいただきありがとうございました!

